AxiDraw translates vector lines and SVG files into physical movements, allowing you draw, paint, or write onto materials that you might not be able to normally.
You will need to have downloaded and installed Inkscape. You can illustrator to generate your SVG files first, but they will need to be converted once you import them into Inkscape.
Once installed, download and run the Axidraw Software installer from here.
You can also look at the official technical guide if you want to.
Hardware Setup
While the Axidraw is off, gently push the head of the machine as far back and left as possible. This will be the position it uses to home itself.
Ensure it is plugged into the wall, and your laptop/computer.
Use the black screw on the machine head to attach your desired drawing implement. You can use any pen, pencil etc. that will fit in the machine. Ensure that you don’t overtighten the screw and crush your pen/pencil.
Align the top left of your drawing surface to your pen/pencil, be careful to keep everything as level and square are possible.
Document Setup
The Axidraw we have has a plot area just slightly larger than an A3 piece of paper. Limit your file dimensions to A3 at the maximum.
Make sure that everything you want to draw fits within the canvas/artboard, the Axidraw will ignore anything that is outside.
If you want to transfer a file from Adobe Illustrator into Inkscape, save your illustrator file as a .SVG
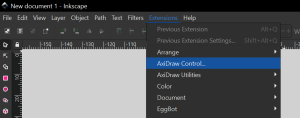
There are usually some errors in the way that Inkscape reads Illustrator SVG files, so you will need to click the “Process Illustrator SVG” option under the Axidraw Utilities in the extensions dropdown menu (See below).
This will recover the Illustrator Layers from the file and resize it to the original size.
Using the Axidraw
Once installed, everything you need to control the Axidraw can be found under “Axidraw Controller” in the Inkscape extensions tab.

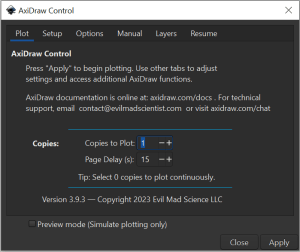
Clicking on this will bring up the following menu

In the Plot menu, clicking apply in the bottom left will begin the plotting process. This will have the machine begin to draw each vector line in the current Inkscape document. You can limit specific layers to be drawn in the Layers tab.
Plotting Text
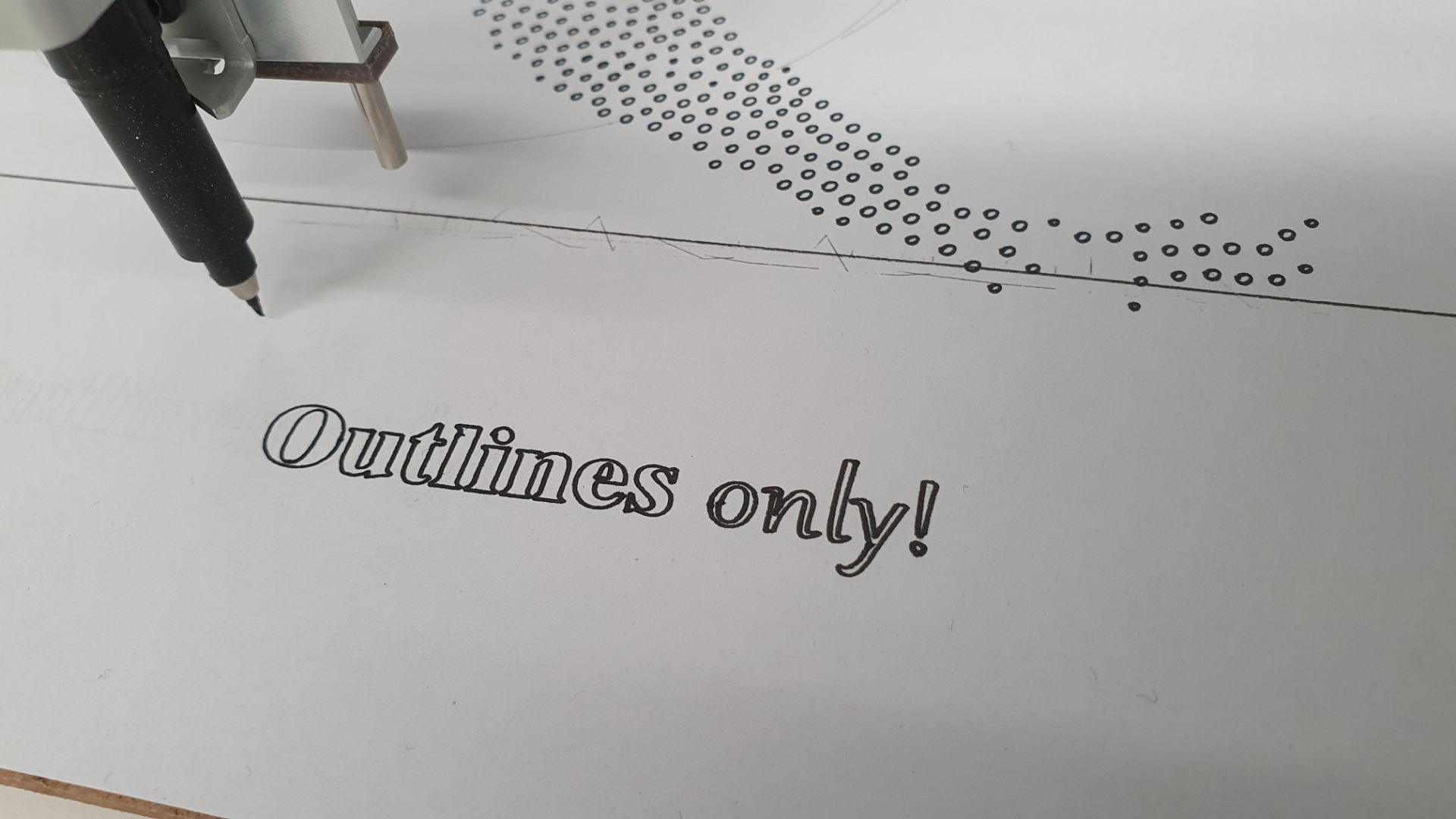
All text in your file should be converted to paths as the Axidraw cannot read text elements.

In Illustrator you can select the text and use the shortcut ctrl + shift + O, in Inkscape the shortcut is ctrl + shift + C.
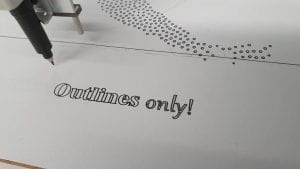
By default, only the outlines of the text will be drawn, but you can use the “Hatch Fill” tab under “Axidraw Utilities” in the extensions dropdown menu to fill them in.
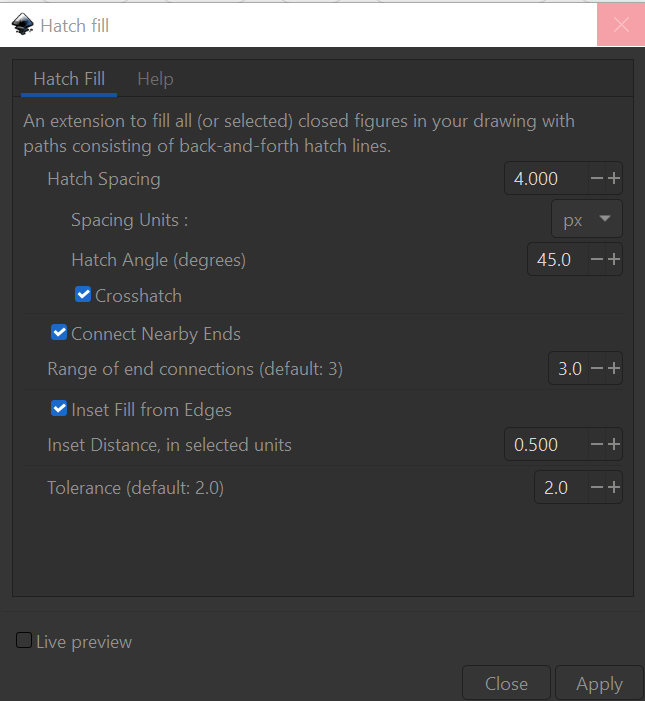
Hatch Fill
Access the hatch Fill menu under “Axidraw Utilities” in the extensions dropdown. Should see this:

Here you can edit the settings for a hatching effect. Clicking the Apply button will generate hatching paths in the selected elements within your Inkscape file.


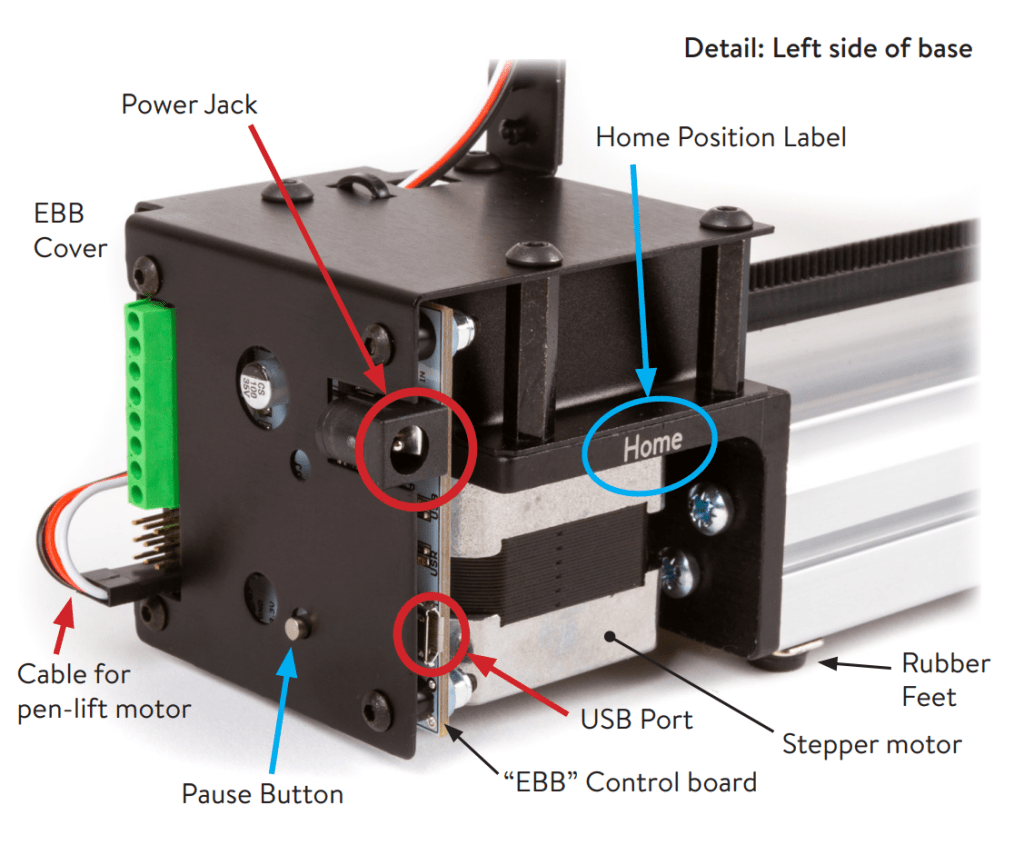
Pausing the Axidraw
The Axidraw can be paused mid-operation by pressing the small silver button on the left hand side of the machine, as seen here.

The process can be resumed from the resume tab in the Controller (Inkscape extension), or reset to the home position.
Funky Extras
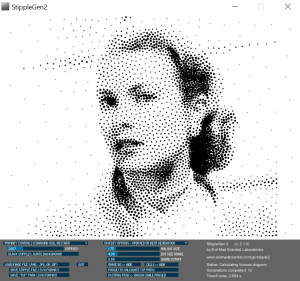
Stipplegen
The Axidraw comes with some software that can convert .PNG, .JPG, or .GIF files into SVG files for a stylized pointillism effect. Stipplegen can be found here.


These can be opened in Inkscape and plotted from there as normal.

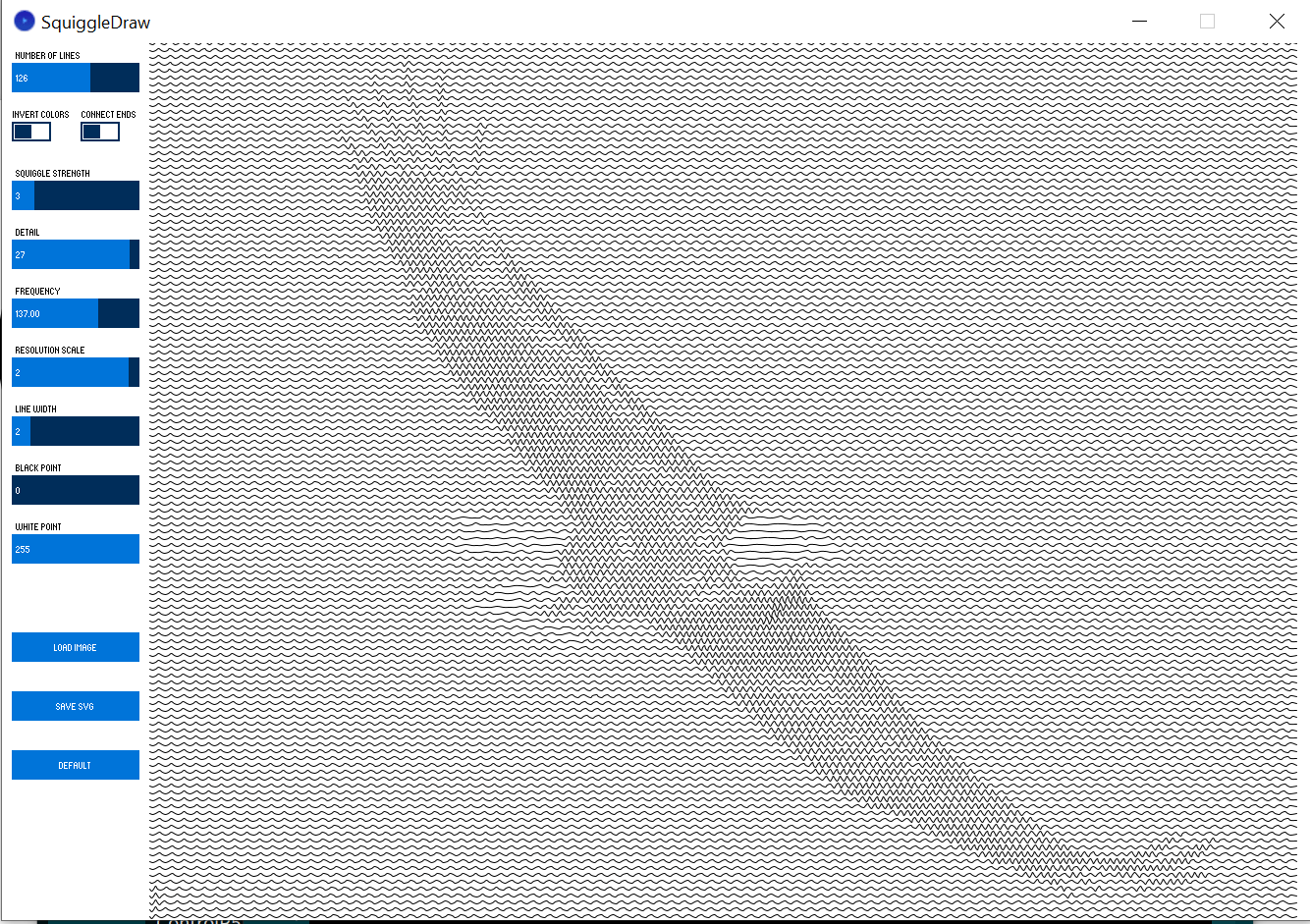
SquiggleDraw
SquiggleDraw is a Processing program that converts images into a stylized SVG for use with the Axidraw. It can be found here.
You will need to have Processing downloaded, and ControlP5 installed in Processing’s libraries folder. (you can also install ControlP5 from inside processing by going to Tools>manage tools>Libraries, then searching for ControlP5)
After running an image through this you can run it through Inkscape like usual.